Pernah mengalami masalah diatas? Ya, masalah diatas biasanya timbul karena kita menggunakan 2 buah web server sekaligus atau bahkan lebih. Misalnya saja kita sudah terbiasa menggunakan visual studio untuk membangun aplikasi web dengan ASP Net. Terus kemudian kita membutuhkan web server lain untuk membangun aplikasi web dengan PHP.
Untuk kebutuhan tersebut kita dapat menggunakan web server lain seperti wampserver, xampp dan lain-lain. Ada banyak sekali pilihan yang dapat kita tentukan. Nah biasanya secara default ketiga web server yang saya sebutkan di atas masing-masing menggunakan port yang sama yaitu port 80.
Makanya akan terjadi konflik kepentingan disitu ketika masing-masing berebut tempat yang sama. Begitupun halnya seperti kalian bertiga memperebutkan satu cewek. Yang nembak duluan lah biasanya yang akan menjadi pemenangnya. Tapi...tergantung banyak faktor juga sih kalau sudah berurusan sama cewek...paham dong ???
Ok, dari pada ngelantur langsung aja kita bahas caranya. Pertama kita akan bahas gimana cara merubah port dari IIS Server. Buka IIS Manager melalui start menu atau bisa juga dengan cara mengetikkan inetmgr pada bagian run windows kemudian enter.
Setelah terbuka, silahkan ikuti panduan gambar berikut ini :



Ganti port 80 menjadi 81, 8088, 8888 atau port lainnya yang available. Ingat gantilah port sesuai dengan kebutuhan anda. Jika sudah, silahkan kalian restart service dari IIS server tersebut. Jika memang dibutuhkan, kalian bisa restart juga PC atau notebook kalian.
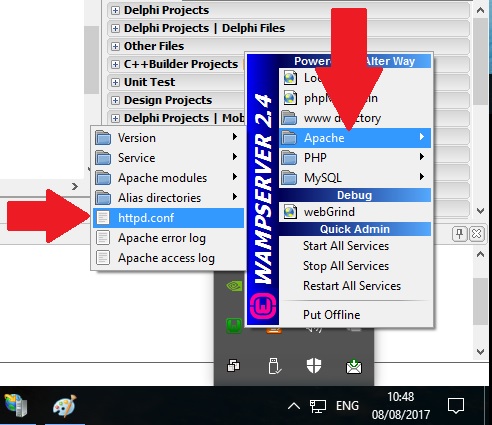
Kedua, cara merubah port pada wampserver adalah dengan cara membuka wampserver control panel terlebih dahulu di ikuti dengan membuka file httpd.conf yang ada pada Apache. Silahkan cari text "listen" menggunakan Ctrl+F seperti yang saya tunjukkan pada gambar di bawah ini :



Ganti port 80 menjadi port yang anda inginkan seperti yang telah saya sebutkan diatas. Gantilah jika memang harus diganti agar memudahkan anda. Jangan sampai portnya menjadi sama. Berdasarkan pengalaman saya, lebih baik mengganti port IIS nya saja.
Karena tidak masalah kan jika memanggil web server IIS melalui visual studio dibanding harus mengetikkan localhost ditambah port tambahan melalui web browser setiap kali kita ingin mengakses aplikasi web yang kita bangun. Belum lagi jika kita harus mengganti setting atau file config php dari setiap aplikasi web yang kita miliki. Waduhh...capek dehh...
Ketiga, cara merubah port pada xampp bisa kalian lihat saja video tutorialnya di channel youtube saya. Karena saya sudah cuap-cuap terus dari tadi dan pegel juga ngetiknya, jadi saya sudahi dulu ya sob tutorialnya sampai disini.
https://www.youtube.com/watch?v=C-_sB5k3M9M
Semoga bermanfaat buat kalian semua, khususnya juga buat saya pribadi biar ada catatan kalau nanti lupa caranya. Sampai jumpa.
[…] saya sudah pernah menulis tentang cara mengganti port 80 yang digunakan oleh IIS server dan wampserver. Silahkan kalian baca saja ya artikelnya kalau memang anda […]
ReplyDelete