Buat kamu para pengguna windows pasti tahu atau minimal pernah melihat bahwa di komputer kamu terdapat aplikasi yang bernama Paint.
Aplikasi paint ini biasanya akan kamu temukan dibagian accessories. Namun pernahkah kamu menggunakan aplikasi tersebut ? Tahukah kamu bahwa aplikasi editing gambar yang sederhana tersebut sebenarnya cukup handal, ringan dan praktis untuk digunakan?
https://www.youtube.com/watch?v=jUzR-EiLrJM
Meskipun tingkat kehandalannya tentu tidak dapat dibandingkan dengan aplikasi editing gambar yang lebih canggih seperti Adobe Photoshop, Lightroom, Corel Draw, Picasa dan lain-lain, namun dengan menggunakan aplikasi paint ini rasanya sudah cukup apabila anda hanya ingin sekedar melakukan proses editing gambar yang sederhana.
Tertarik untuk mencoba dan mengetahui hal-hal apa saja yang dapat anda lakukan dengan aplikasi paint ? Silahkan buka aplikasi paint anda kemudian simak saja caranya...
Cropping
Teknik cropping biasanya digunakan apabila anda ingin mengambil bagian-bagian tertentu dari suatu gambar. Bagaimana caranya ?

Klik menu dropdown yang saya beri tanda dengan lingkaran merah, kemudian pilih open dan arahkan ke lokasi gambar yang ingin anda crop. Bisa juga dari lokasi file gambar anda, klik kanan pada file gambar dan pilih opsi open with menggunakan paint.

Disini saya akan gunakan contoh gambar yang sangat sederhana, namun anda bisa gunakan gambar anda sendiri tentunya.
Misalkan anda ingin mengganti tahun 2016 diatas menjadi tahun 2017. Untuk melakukan cropping silahkan anda klik button select yang ada dibagian toolbar.
Kemudian arahkan mouse dan gambarlah bentuk kotak ke sekeliling angka 6. Jika sudah hapus lah menggunakan tombol del dari keyboard. Bisa juga menggunakan klik kanan dan pilih opsi delete.
Jika sebaliknya anda hanya ingin mengambil angka 6 tersebut dan memindahkannya ke gambar yang lain, anda bisa menggunakan opsi copy atau cut.


Sekarang marilah kita tambahkan angka 7 berwarna merah dengan ukuran font yang sama ke dalam gambar tersebut. Klik button text pada toolbar yang berlogo huruf A. Kemudian klik warna merah pada pallete colours.

Lalu gambarlah sebuah kotak disamping angka 1. Ketikkan angka 7 di dalamnya dan aturlah posisi kotak selection agar sesuai dengan posisi angka yang ada disebelahnya.

Jika sudah selesai silahkan klik di luar area selection tadi. Klik button save jika anda ingin menyimpan gambar tersebut. Mudah bukan ?
Resize Gambar
Untuk merubah ukuran suatu gambar, aplikasi paint sudah menyediakan fitur resize and skew di dalam toolbar.

Caranya dengan klik button Resize pada toolbar dan kemudian form Resize and Skew akan tampil. Ubahlah nilai horizontal dan vertical menjadi 50 karena kita akan memperkecil ukuran gambar tersebut menjadi 50%. Klik button OK. Dan sekarang hasilnya ukuran gambar tersebut akan menjadi seperti ini.

Jika anda ingin merubah ukuran gambar tersebut berdasarkan ukuran pixel, di dalam form Resize and Skew tadi juga sudah di sediakan opsi Pixels.
Membuat tutorial singkat berupa gambar
Sekarang saya akan tunjukkan bagaimana caranya membuat tutorial singkat seperti gambar di atas namun berupa gambar. Terkadang jika kita hanya memberikan tutorial dengan kata-kata maka biasanya akan sulit untuk dipahami oleh si pembaca.
Oleh karena itu, akan lebih baik jika kita suguhkan tutorial tersebut dengan bantuan gambar ataupun video. Karena keduanya memang cenderung lebih menarik untuk di lihat orang dan kebanyakan mereka cepat bosan jika harus membaca tulisan yang cukup panjang.
Untuk contoh tutorial singkat yang akan kita buat ini tidak perlu ribet. Misalnya saja kita akan membuat tutorial bagaimana cara mengakses aplikasi paint. Yang penting anda memahami cara dan tujuannya.
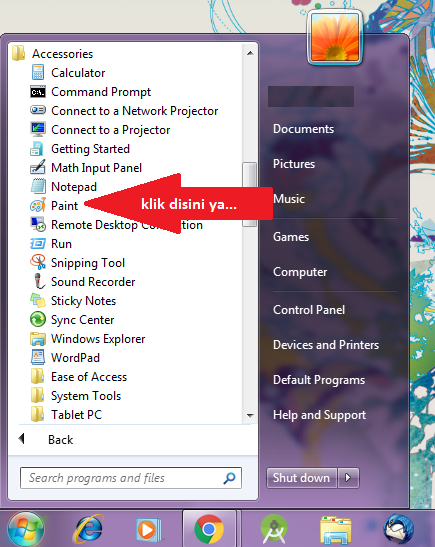
Klik tombol start > All Programs > Accessories, dilanjutkan dengan menekan tombol Print Screen pada keyboard. Ini adalah teknik sederhana untuk mengcapture gambar dari layar desktop anda. Buka aplikasi paint baru. Kemudian klik button paste di bagian toolbar.
[caption id="attachment_2927" align="aligncenter" width="999"]
 Layar desktop hasil capture yang sudah dicrop menjadi lebih kecil[/caption]
Layar desktop hasil capture yang sudah dicrop menjadi lebih kecil[/caption]Sekarang kita akan memberitahukan kepada pembaca untuk mengarahkan cursor mouse mereka ke posisi aplikasi paint. Bisa dengan cara membuat lingkaran merah seperti cara saya diatas, bisa dengan menggunakan tanda panah dan lain-lain.
Silahkan klik warna yang anda inginkan pada bagian pallete colours. Klik button Color2 pada toolbar. Pilih warna yang sama. Kemudian klik button fill bergambar kaleng cat, dan pada opsi dropdown pilih solid color.
Lanjutkan dengan memilih object yang anda inginkan pada bagian shapes. Bisa menggunakan oval, rectangle, rounded rectangle, arrow dan lain-lain.
Lalu gambarlah object tersebut di sekitar icon gambar paint. Yang penting dijadikan sebagai petunjuk untuk pembaca. Anda dapat menambahkan text untuk lebih menegaskan atau apapun sesuai dengan imajinasi dan kreatifitas anda. Selamat mencoba.

Semoga tutorialnya bermanfaat, terima kasih telah berkunjung. Sampai jumpa.
Kalau masih bingung dan belum mengerti silahkan buka video tutorialnya :
https://www.youtube.com/watch?v=xHSORwEW9Eo
https://www.youtube.com/watch?v=1Esxni_KwDI
https://www.youtube.com/watch?v=T_F_-rA3cqM
https://www.youtube.com/watch?v=Ga8dnpvlV-s
Tonton video saya mengenai cara membuat dan mengedit gambar dengan aplikasi paint
Tonton video saya mengenai cara membuka dan membuat tutorial gambar dengan aplikasi paint
Comments
Post a Comment